
We leave you with this other CSS list for keep checking the level of current web design. It is one of those side menus that are there but are not. Step to Turn Off Scroll Lock in Excel: Imagine that Scroll Lock is enabled and it.Step 2: Now, you can observe that the mouse pointer has turned into a circle with an arrow on all the four Simple in its conception, but of great result to have a beautiful design without much fanfare. 10 hours ago &0183 &32 Note: Using HTML and CSS can also change the position of the scroll bar of the webpage from the right to the left side of the page. Sidebar Menu HoverĪ side menu that is shown and displayed and that is purely programmed in CSS. Another of the best on the list without a doubt. This design can turn your website into a very original and current one. Whenever you hover the mouse on the menu you will get a water drop like effect. This template is designed with CSS3 menu for the animation and the smooth transition. Rather than expanding outward, each section is pulled inward to just fit the icon. It is a sticky and smooth drop-down navigation menu which is crafted in depth with effects and transition animations. It is distinguished by its animation and the concept of the menu itself. Here we forget about JavaScript to pass before a pure CSS side menu. Simple, but the result without much frills. We have some side buttons that take the space well for each of the sections that we want to incorporate into the website for which we are currently working.
Left side menu css templates free download code#
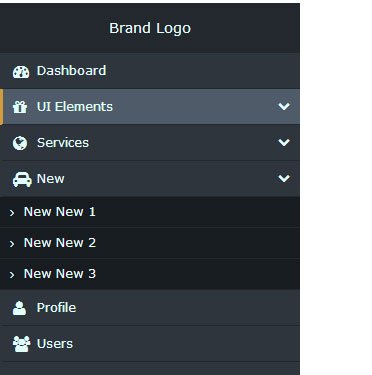
It has a bit of JavaScript, but its code is rather sparse. This side menu follows the trail left by the one before the be very basic in its composition. Sidebar menuĪ side menu in purple that is not very distinguishable for being rather static and by an extensive side menu that takes up a lot of all the space left for the left side of your website. Well complete and distinguished by its versatility. We can click on the hamburger icon to expand all the options in the upper navigation bar, or even leave the mouse pointer over each of the sections. This side menu and navigation bar or navbar is made in CSS. Menu in HTML and CSS for a quick incorporation to the new website that you are making for a client.

This side menu consists of other colorful well icons so that they expand when we hover over each of its sections. It also has some colorful notifications so that this side menu in CSS does not lack anything.

We can click on the hamburger icon to open the side panel or just click on each of the sections. Sidebar indicatorsĪ side menu based on indicators placed on the left side. It uses a Bootstrap-based drop down menu, so you will have the current web design standards in your hands when you integrate it into your website.

Tone in dark, this CSS side menu is fine colorful because of the color of your notifications and how nice your animations are.
Left side menu css templates free download series#
With a very special design, it stands out on its own to present a pretty cool animation for Facebook, and a series of hovers that bring out more animations to put all the punch in web design. East side menu offers support to ARIA and it can be used in both portrait and landscape mode.


 0 kommentar(er)
0 kommentar(er)
